*Friends* of Weber
Weber wanted a new website with a flexible WordPress backend that would allow them to sell their products at a discounted rate to selected partner businesses. They needed the functionality to determine which products would be available for which partners and be able to set discount amounts per partner instead of site-wide.
The front-facing website needed to be locked behind a ‘business access code’ that could be easily generated and disabled by Weber in the WordPress backend. This would ensure that only the employees of the partner businesses would be able to access the store, and only during the set time period.
the beauty of *Agile*
While this project might sound simple enough, there were many unknowns and changing priorities throughout. We knew that we had to limit who could visit the website, but we weren’t sure how we were going to go about it. We also had many system integrations to consider including CommWeb, Oneflo and Pronto.
We took an Agile approach to this project. This meant we could separate everything Weber needed into smaller tasks and prioritise them in order of importance. With Agile, if priorities change or a new feature is requested, we can easily swap it out for an existing lower priority task.
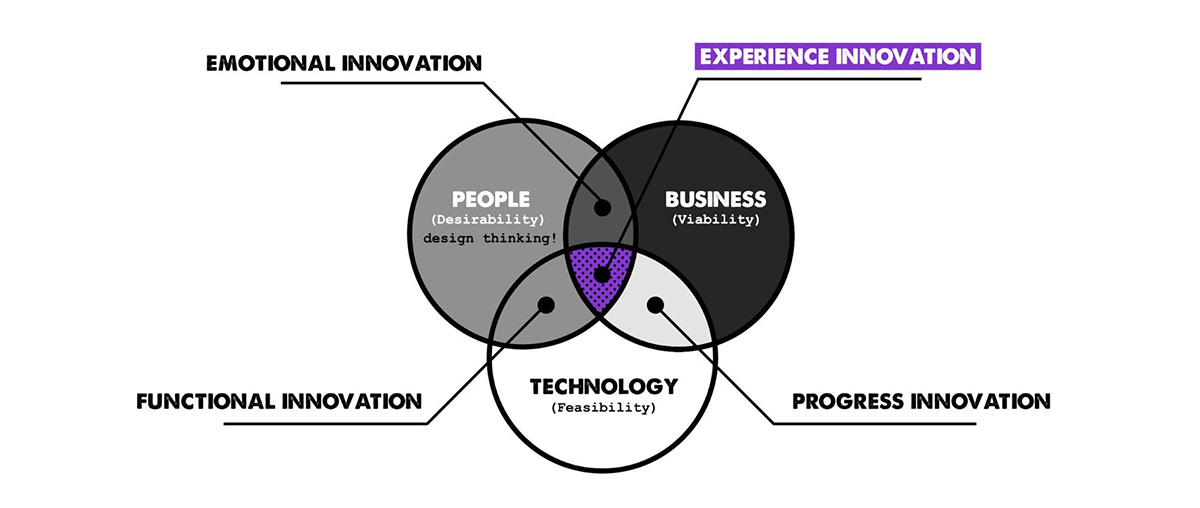
User *Experience*
As a team, we sat down and performed an object-orientated user experience task. We went through each of Weber’s requirements to help us figure out what content needed to be displayed on the front-end website, and what was needed in the WordPress backend. This process helps us find a middle ground between what the customer wants, what weber needs and what we can realistically accomplish. As we did this, I created wireframes of the front and back of the website using Invision Freehand. This session helped me ensure that both the customers and Weber have an easy time navigating the website.

A Flexible *Wordpress* Backend
We created a custom WordPress backend to meet Weber’s needs. They can add partner campaigns with a start and end dates, specify which products are available to each partner, generate business access codes for customer logins and set a custom discount amounts for different partners.
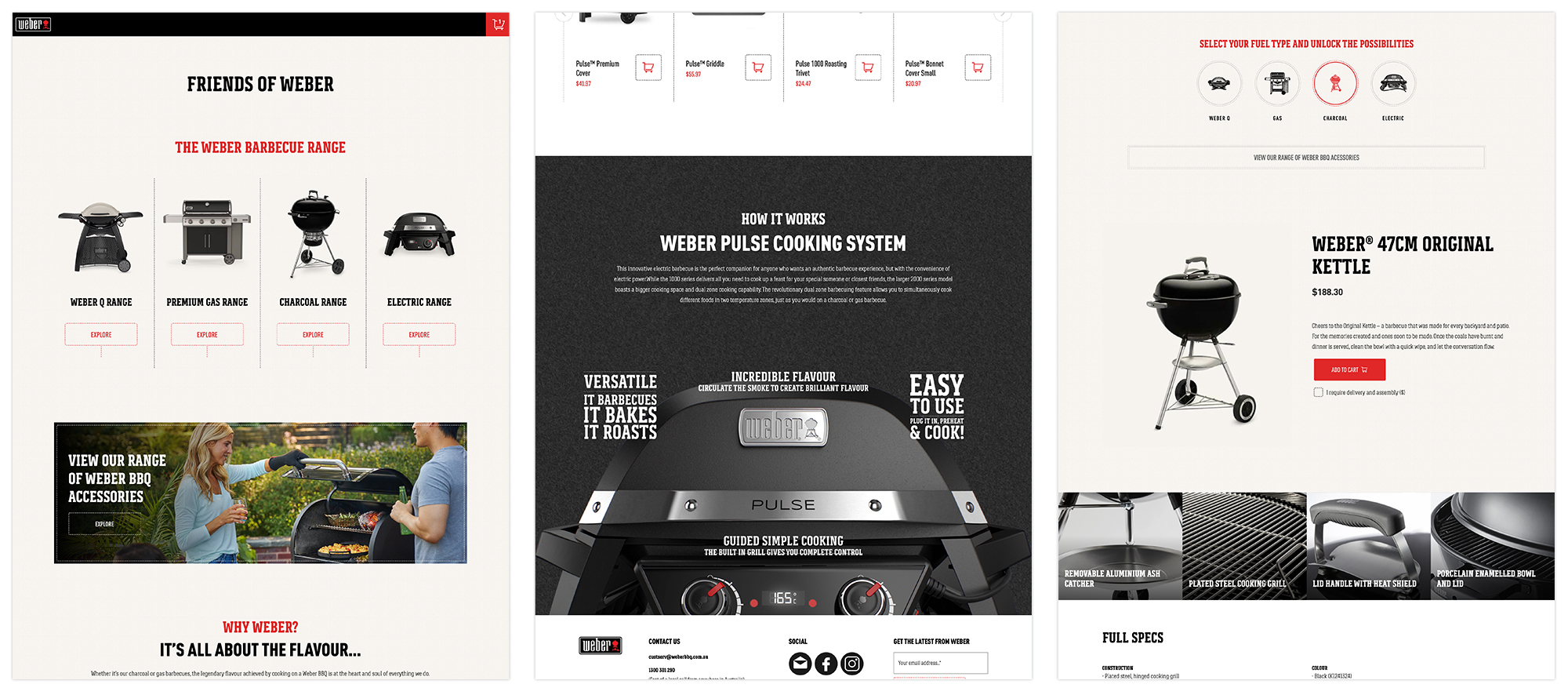
An easy to use website
As simple as it gets. Pick the BBQ you want, add some accessories into your cart and you’re ready to go! A simple website with a lot of character. We’d love for you to check it out for yourself, but unfortunately, it’s locked behind a business login (thanks to our amazing developers 😉). You can still see the design below though!

WE'RE READY FOR THE NEXT CHALLENGE
If you have a digital problem that you need help to solve, let us know! We’ll be back in touch for a chat soon.

