

For the last 17 years, Windmill Theatre has been one of the leading producers of theatre for children and families worldwide. They have performed in over 250 cities in 28 countries around the world.
When they approached us they wanted to simplify and optimise their website to provide the best user experience for their visitors. They also needed to make it easy for their team to edit and create new content on the site.
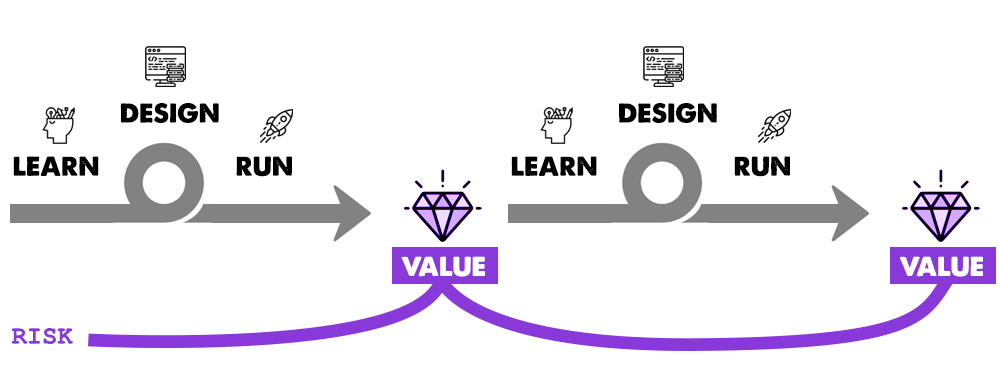
At Digital Noir, we work Agile. The Agile approach refers to the software development principle, centred around the idea of iterative development, where requirements and solutions evolve through collaboration. The ultimate Agile goal is to enable teams to deliver more value, faster.


Content First
Before we even think about design, we do Content-First! Content should be at the heart of the design process. Knowing what we have to work with, or want to include, shapes the whole user experience.
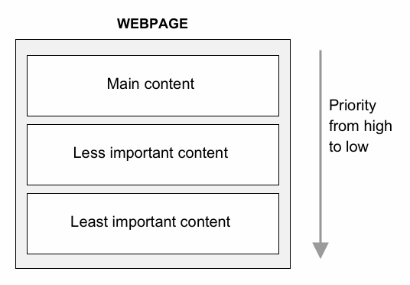
With Windmill, we started by defining all the different content elements. We developed a hierarchy of the content and elements on each screen, sorted from top to bottom, but we no layout at this early stage. The hierarchy is based on relevance to users, with the content most critical to satisfying their needs at the top.


Focussing on the User Experience
Windmill really care about their audience and therefore want to provide them with the best digital experience. For this project, we employed a data-driven design. This approach is about using information from both a quantitative and qualitative source to inform us how to make design decisions.
When you understand your users’ needs and wants, you move beyond your assumptions and understand how to create a product that resonates. By studying how users were currently interacting with the existing website, we were able to answer important questions like:
- Do users understand what to do? (eg. How many continue deeper into the site from the homepage?)
- Can they find what they want easily without getting lost? (We look at heatmaps to see which elements people are engaging with (or not!))
- Is a form too long? (We can look at the drop off rate of someone who starts filling out a form)
Windmill serves many visitor types. There’s the general audience, but also educators and presenters. Looking at the data at hand it became clear to us that the paths for each of them were not well-defined enough to achieve their respective goals. By studying and understanding what your users want early in a project, we can form a complete picture of what needs to be addressed.

Design Commenced
When a user first arrives on a website, you have less than 5 seconds to engage them and give them what they are looking for. At Digital Noir we perform the ‘Blink Test’ to check whether, within 3 seconds, someone arriving on the website landing page can answer three things:
- What do you do?
- Why are you good at it?
- How do I get it?


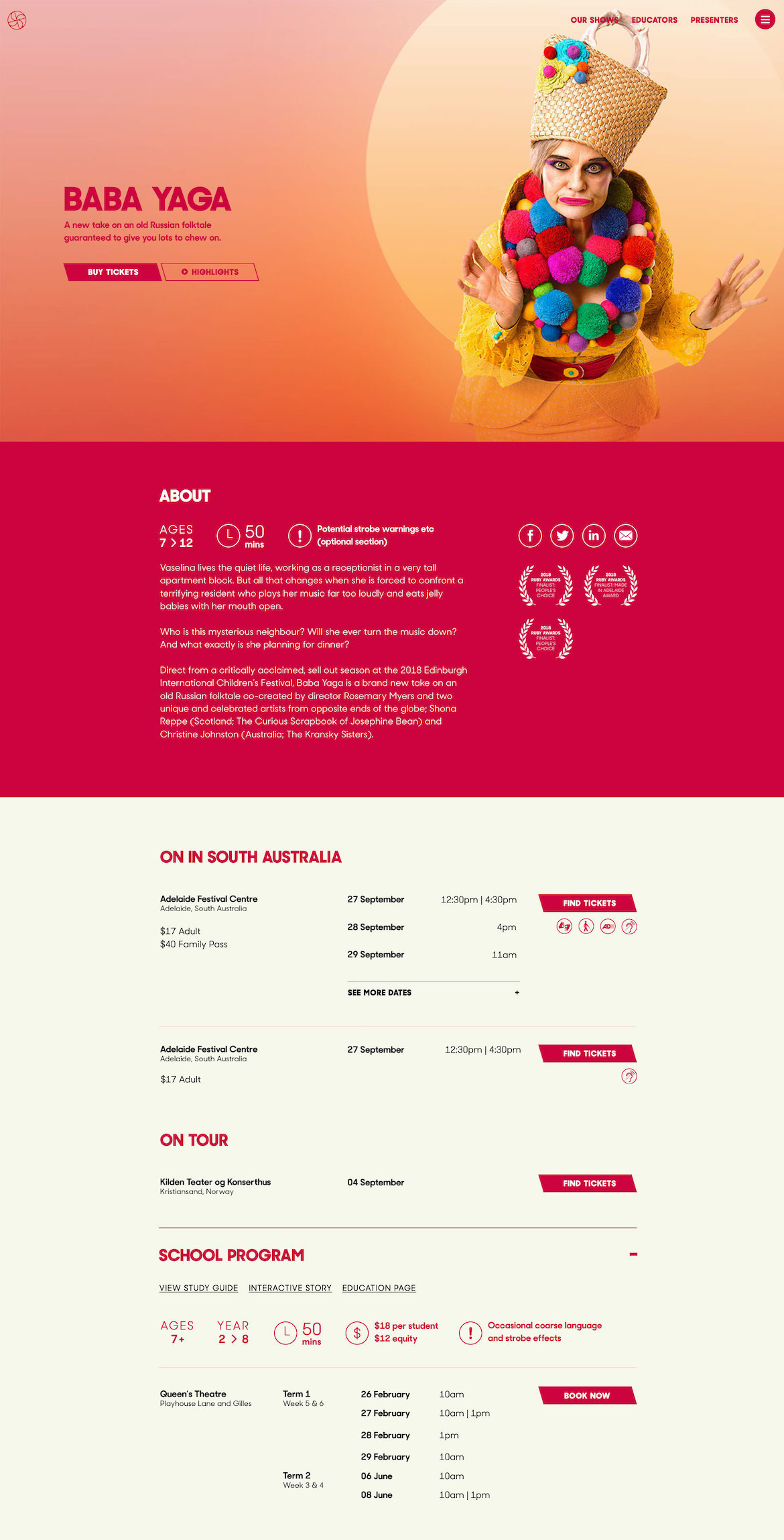
The website is now better optimised for the different user types, directing the general audience, educators and presenters down their respective pathways and meeting their unique goals.
For example, for the general audience, it’s now much easier to buy tickets.

Giving you control of your site
We want to put the power back into your hands! A website isn’t a static thing, it should change and grow with your business.
Windmill now have unprecedented control of their website. It’s easy for their team to add and rearrange content such as new shows and showtimes.
WE'RE READY FOR THE NEXT CHALLENGE
If you have a digital problem that you need help to solve, let us know! We’ll be back in touch for a chat soon.
Get In Touch
