If you’ve ever built a website from scratch, you’ve had experience using basic components like p tags, h1 tags, etc. Of course, at a basic level, it’s obvious how these elements lay text out on a screen. At a certain point, however, you’ll need more control. Sometimes text needs to fit into spaces in just the right way. This is where my investigation began.
As it turns out, the subtleties of font sizes are surprisingly complex. So, how does it work? We know how to set font sizes in CSS, but what exactly does it mean if we set the font size to be 16px?

When each character in a font set is developed by a designer, it is given a certain area. The height of this area is made standard for each character in a font set. While the width of the characters can be fixed (known as monospacing), they are not necessarily. The area that a character inhabits is known as the Em Square.
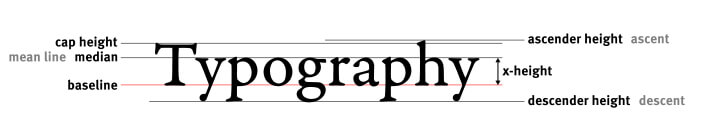
Most characters do not take up the full height of the Em Square, as this would lead to some very messy, awkward looking characters. Instead, different characters inhabit different heights of the Em Square. Several other important attributes affect where these characters sit as well: the baseline, ascent and descent. The baseline is the area where characters typically rest, the ascent is the distance above the baseline where most characters end and the descent is the area below the baseline where most characters end.

The Em Square carries it’s own unit height which typically has the value of 1000, 1024 or 2048. The ascent and the descent of the characters are given heights relative to the Em Square. From there, the absolute values of the ascent and the descent are added together and divided by the size of the Em Square. This gives us what is known as the content-area of an actual character.
The ‘content area’ of the font is the area that the font truly resides. When a browser displays characters at a certain height, it is the height of this content-area which you are specifically outlining. So when you set a font-size to be 16px, you will get a content area which is 16px tall. Although most don’t, here is a character which typically inhabits the full content area █ (html code █).
Browsers uses vector images to display fonts. Unlike some image formats such as png or jpeg, vectors images are not lossy, meaning they never lose quality as they are scaled up, so characters are simply scaled up vertically to fit into this area.
From there, characters are laid out from left to right as they fit into the section with a standard spacing between each character. Words and paragraphs of course break into separate lines to fit a certain width, unless specified otherwise in CSS.
To compound complexity further, the exact values of ascent and descent for font sets can differ slightly between different browsers, operating systems and display can differ based on screen resolution.
Who would have thought so much complexity could sit in such a small space?
