Your content might be great, your imagery may be engaging, but does your website still feel a little flat? Let me show you a few easy ways you can enhance your user engagement with some nifty CSS tricks.
Parallax scroll
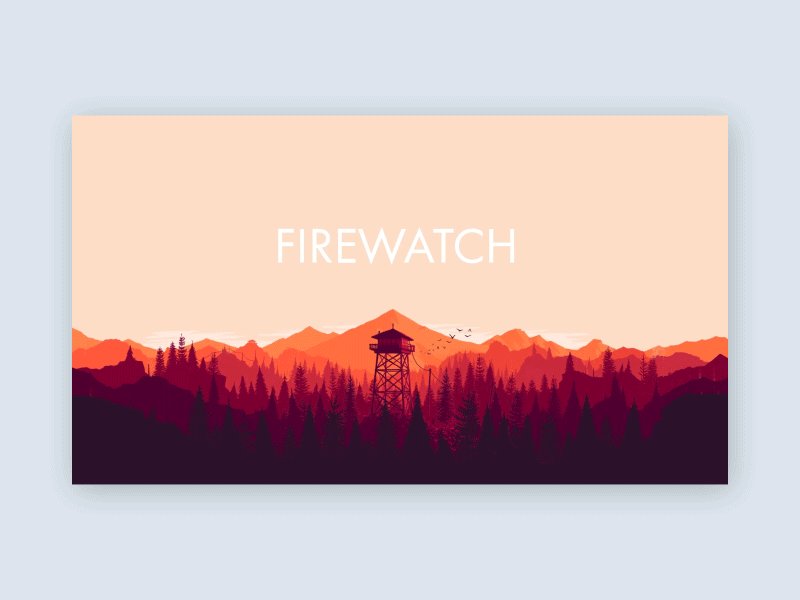
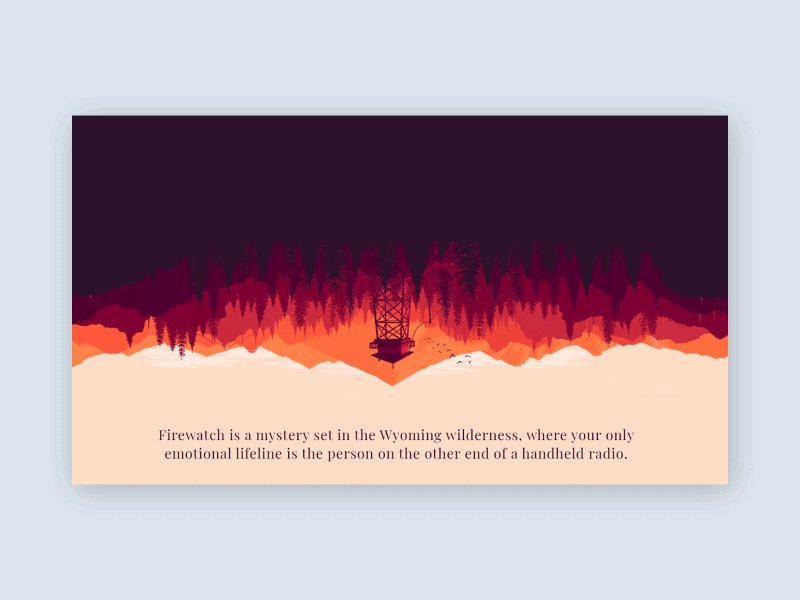
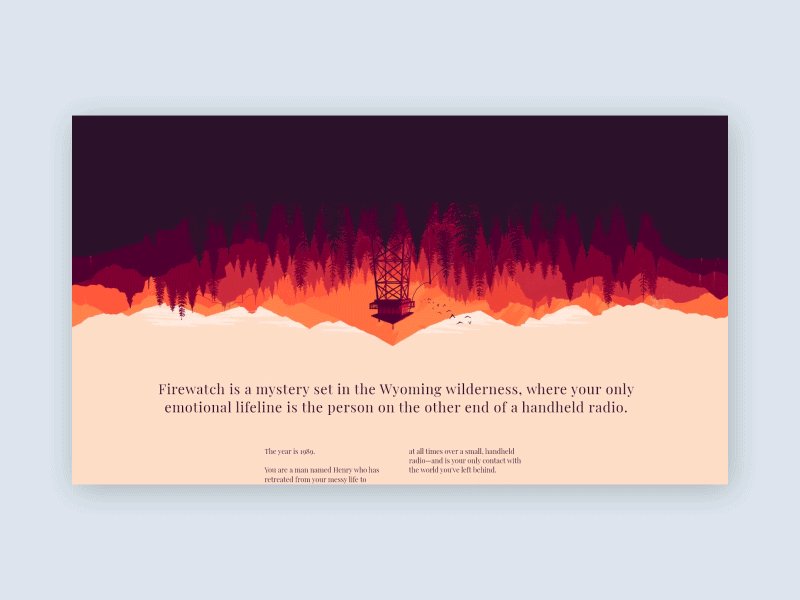
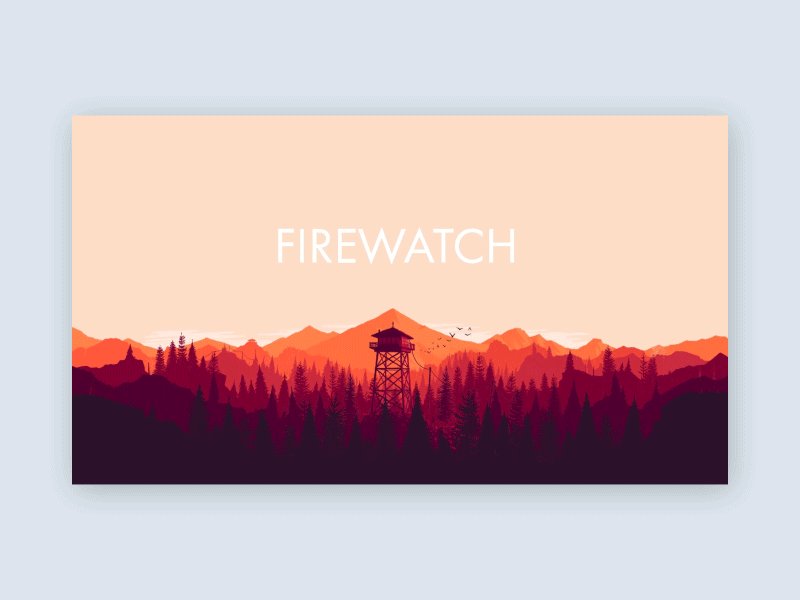
People are drawn to images! They are used to engage the user and compliment the information on a page. Adding a parallax scroll to your website helps create layers and depth, it makes the imagery that little bit more interesting and engaging. The Firewatch website is a great example of an effective parallax scroll.
Button hovers
A subtle colour change is often all that’s needed, but a little goes a long way when it comes to subtle button animations. Really let that user know that this is an important button, It may even entice them to actually click it!

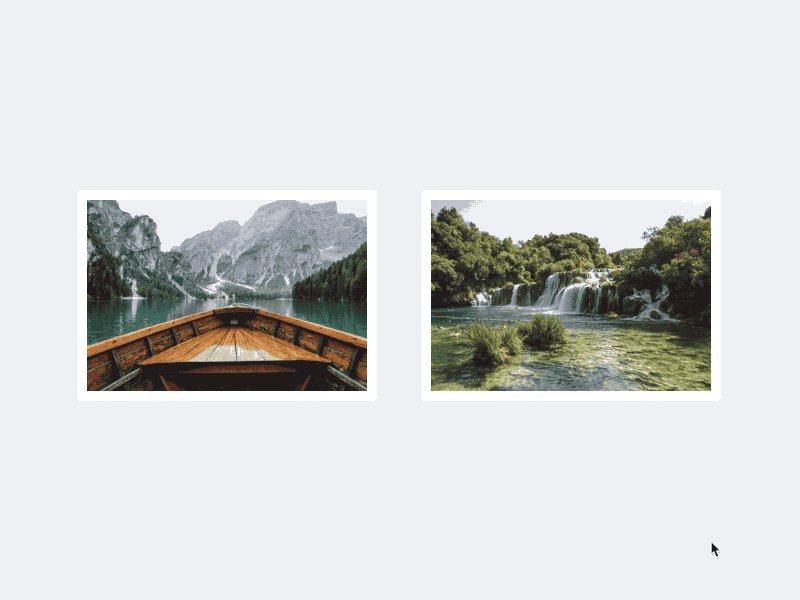
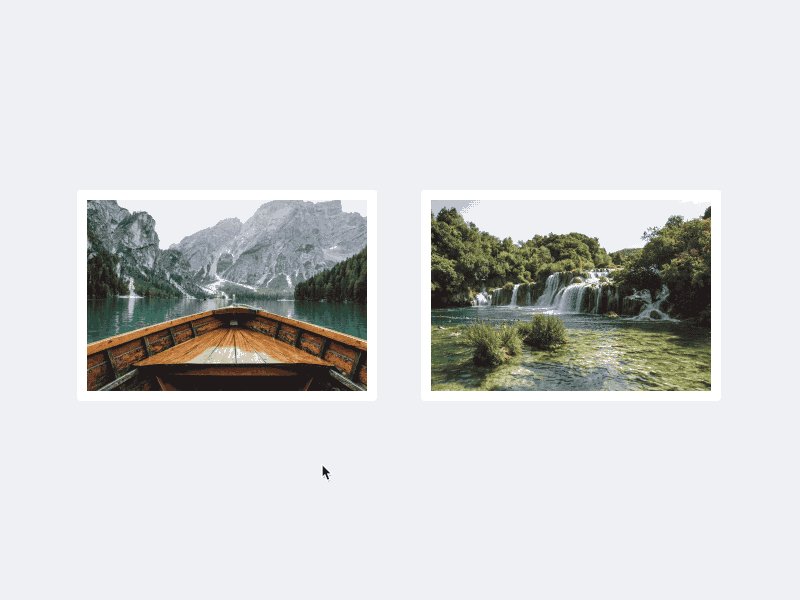
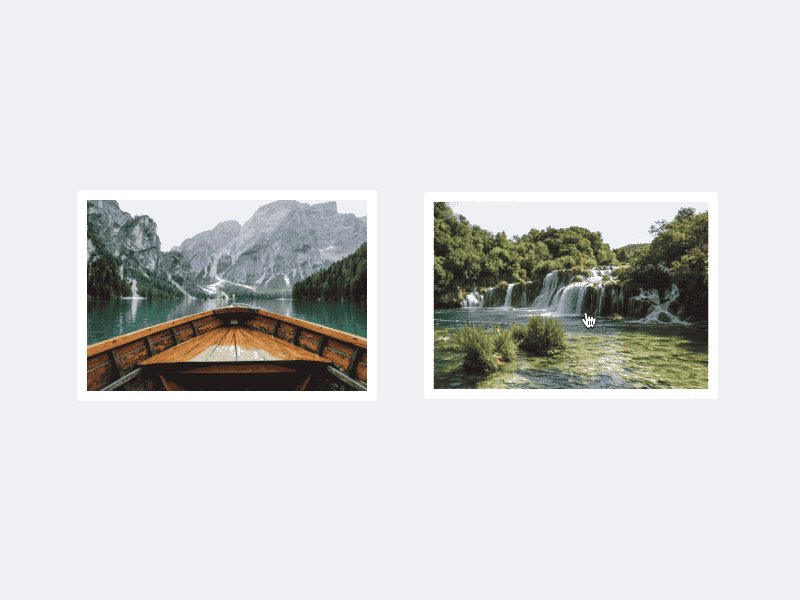
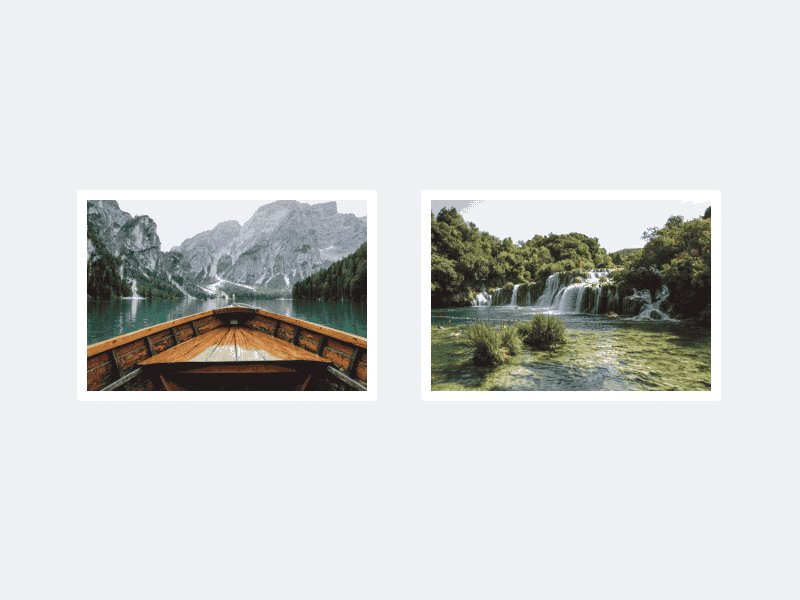
Image hover
Similarly to button hovers, subtle image animations add a little something extra to your website. The extra interactivity helps keeps your users engaged.

Roll out type
Do you have a title that you really want people to read? Let it unroll in front of their eyes, this will make sure they are paying attention to it. We created this kind of effect for Escient, do you think it’s effective?

Delayed loading
This effect can be as simple or as complex as you wish. It takes the user on a journey instead of plopping them down on a static page. Elements loading in as the user navigates the page helps your website feel more responsive to their actions.

So there we have it! Five subtle animations that could enhance your website, mostly done with simple CSS.
If you’d like some help zhooshing up your own website, please get in touch.